ブログ初心者のためのWordPressではじめてアイキャッチ画像を作る!!


ブログ初心者のを立ち上げたときは「はじめて」だらけですよね?
Izumiも最初は疑問が山ほどありました。
「アイキャッチ画像とは何か」を知らなくてもつくる方法、
パソコンにプリインストールされているアプリを使って作れるアイキャッチ画像をご紹介します。
Macにプリインストールされている Keynote で試してみました。
Windowsの場合は POWERPOINT でもOK。
いきなり飛び込んだのものの、画像ができあがったけどアップしたら画像が切れてしまうことが分かりました。
アイキャッチ画像って?(おさらい)
アイキャッチ画像 英語ではFeatured Image といいます。
ブログのトップページに記事一覧に表示される画像のこと。
文字ばかりだと今ひとつ魅力が・・・。
やっぱり画像があると「読んでみたい!」のワクワクを誘います。
上記で画像のない文字だけのタイトルと、画像がついているタイトルを見比べると、やっぱり画像がついている方が 魅力的 ですよね?
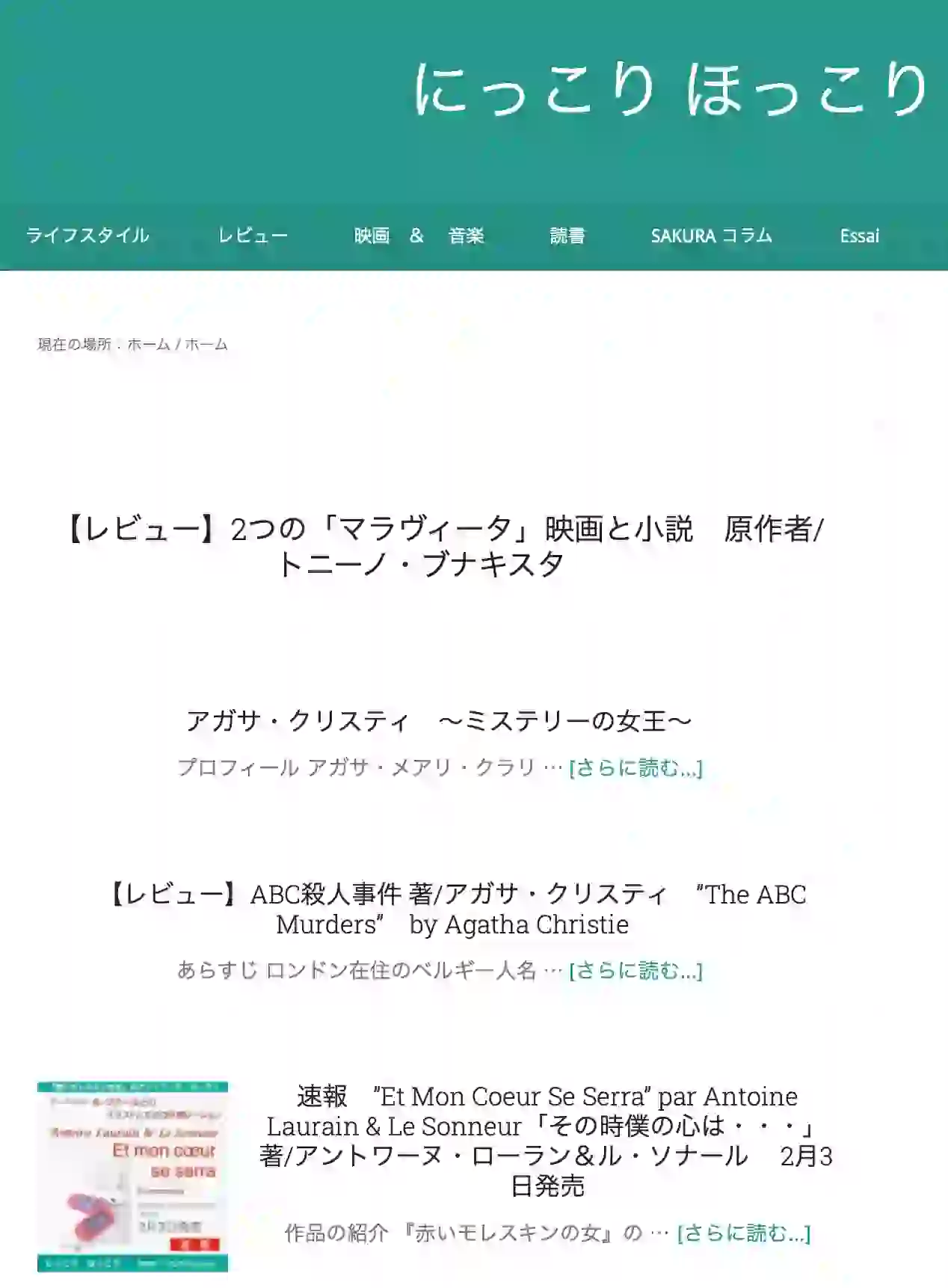
次の画像を見てみてください ↓

上記はこのブログのトップページ。4つのタイトルが縦に並んでいます。4つのうち、アイキャッチ画像がついているのは4つ目だけ。画像のないタイトルより真っ先に視線が行きます。
アイキャッチ画像を作るための道具(Macの場合)自前のものだけを使った場合
- 準備
- Keynote
- 画像圧縮ソフト
作業の流れ
Keynoteを使ってアイキャッチ画像を作る → 画面コピー → 画像を圧縮する →アップする → 上書き(念のため)
準備
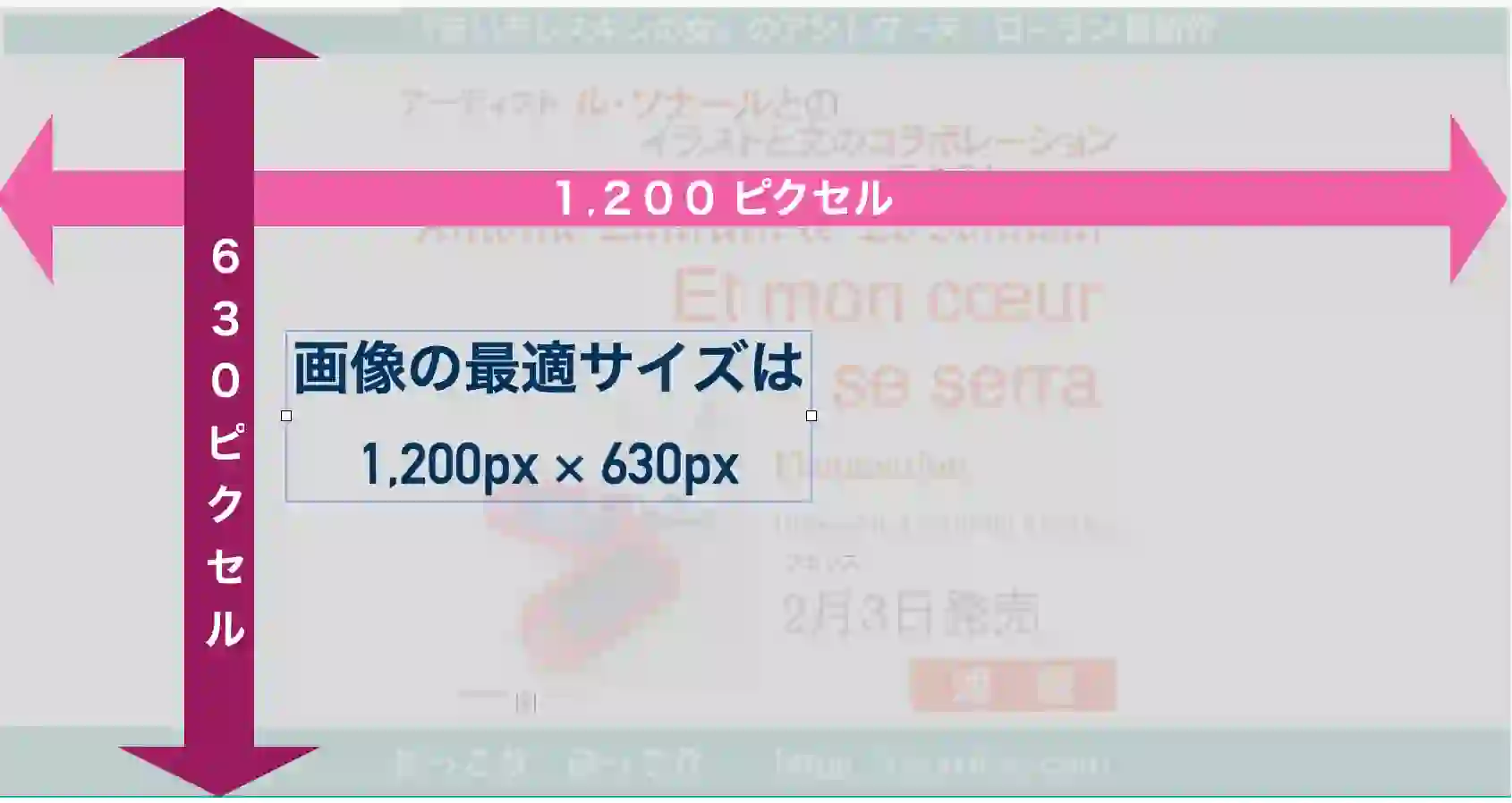
画像のサイズ

できあがり画像を透かしで見えるようにしています。
画像のサイズは 1,200ピクセル : 630ピクセル がいい
比率は 1 : 1.91
アイキャッチ画像自体のデザイン

アイキャッチ画像のできあがり

中央の部分だけが反映されています
スマホで撮った写真を待ち受けに設定するとき自動的に中央部分が切り取られて端に入っている文字や画像はカットされのと同じ。
→重要な情報は真ん中に集める!
正方形の画像を作ってアップした場合はどうなるるか?

↓アップすると

画像の中央だけが選択されてカットされて、残念な結果に・・・
結果:だから画像をこう作らないといけない
↓

Keynote
新しいページを開いて作成します。
画面コピー
画像ができあがったら画面コピーをとります。
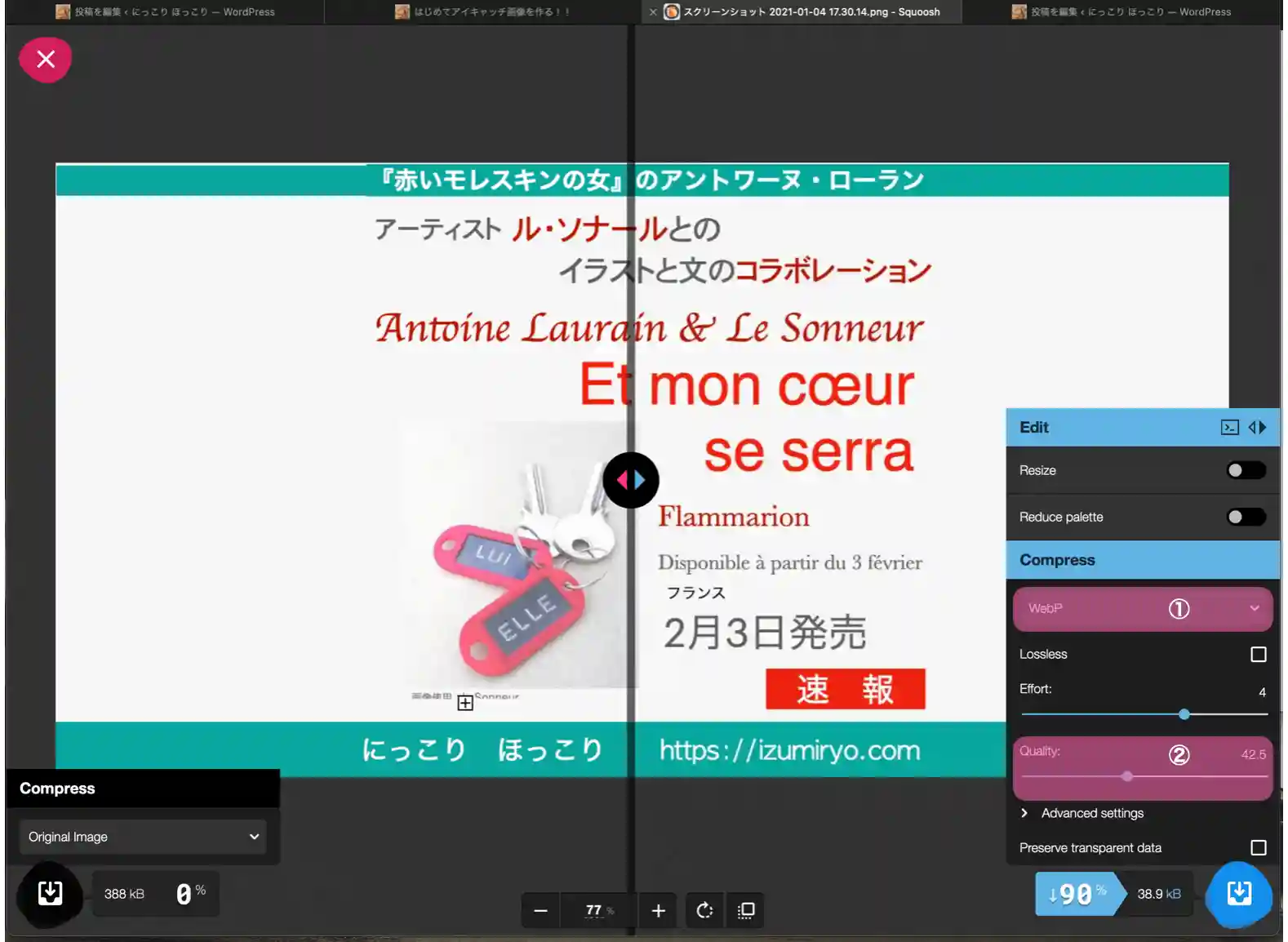
画像圧縮ソフト
使用したのは Squoosh 。 フリーの画像圧縮ソフトです。

①ファイル形式:WebPを選択します
②Qualityのゲージを左にずらすとファイルが小さくなります
中央の縦線についた赤と青の▷は圧縮前と圧縮後の変化を見ることができます。赤い矢印が処理前、青が処理後です。
③調整が終わったら右下のダウンロードアイコンを押す
④パソコンのダウンロードファイルから画像をWordPressのメディア・ライブラリへダウンロードします。
⑤SEO対策で画像の情報を丁寧に入力します。
まとめ
いかがですか?
ここで紹介したのは、初めてブログ記事を書くときに参考にしていただければいいと思う方法。
アイキャッチ画像を何度も繰り返し作ると、自ずと次のステップが見えてきます。
「画像を軽量化したい」、「画面コピー以外に画像を変換する方法はないか」こんな疑問が一個ずつ浮かび上がってきます。
そのつど、重要なものから一個ずつ「他の方法を試す → 検証する」を繰り返して改善していけばいいのです。
いかがでしたか?
最後までお読みいただき、ありがとうございました。皆さんがブログを作る上でお役に立てば嬉しいです!
次回をお楽しみに! A bientôt!
和泉 涼


ディスカッション
コメント一覧
まだ、コメントがありません